この記事では、VMware Tanzu Application Platform (TAP) の開発者向けのGUIである Tanzu Application Platform GUI (TAP GUI) について紹介します。この TAP GUI は、開発者が組織の中で実行中のアプリケーションやサービスを閲覧するためのポータルサイトを提供します。
開発者向けポータルサイトって何?キーはBackstageのテクノロジー
開発者の皆様はコードを書いているだけではなく、クラウドプロバイダーのコンソールに行ったり、Kubernetes のトラブルシューティングをしたり、セキュリティやコンプライアンスツールを管理したり、もちろんドキュメントを探したり・・・。たとえ見つけたとしても、それぞれのタスクやサブタスクが自社としてのノウハウとして所有しているということを組織として実行している例は少ないと思います。
成長すればするほど、エコシステムはより混沌とし、分断されていくという経験をされている方は多いかと思います。
こういった課題に対し作られたのが Backstage で、エンジニアに世界最高の開発者体験を提供することをビジョンに、開発者向けポータルサイトを構築するためのオープンソースベースのオープンプラットフォームとして誕生しました。
Backstage を活用することのメリットは以下があります。
- 一元化されたソフトウェア・カタログを搭載することにより、開発チームが自律性を損なわずに高品質のコードを迅速に出荷できるようにする。
- インフラストラクチャのツール、サービス、ドキュメントをすべて統合し、エンドツーエンドで合理的な開発環境を構築する。
- Out of the box で利用できる機能の用意と独自のカスタマイズ機能も用意されており、ソフトウェアを管理するカタログや組織にあったソフトウェアテンプレートを作成することが迅速にできるようになる。

TAP のカタログ機能である Application Accelerator も Backstage のカタログプラグイン機能にて実現されているものです。
TAP GUI の凄さを語る前に Backstage の歴史についてもふれさせてください。
Backstage は、Spotify という会社の必要性から生まれました。Spotify は全世界に音楽ストリーミングサービスを手がけるユーザ数4億人(2021年末時点)を抱える大手企業です。
その Spotify は、会社の成長過程で、インフラが細分化され、エンジニアの生産性が低下していることに気づきました。
「みんなが使うはずのあのサービスのAPIはどこにあるのか?」「そのフレームワークのバージョンは?」「このサービスは応答しない、誰のものか?」「何のドキュメントも見つからない!」などコンテキストの切り替えと認知の過負荷が、日々エンジニアの足を引っ張っていたのです。
そこで Spotify が考えたアイデアは、すべてのインフラと開発者ツールの上に位置する抽象化レイヤーによって、エンドツーエンドのソフトウェア開発を集中化し、簡素化することでした。それが Backstage の誕生のきっかけです。
現在は、よりオープンな仕組みを世の中に提供するため、 CNCF に寄贈されインキュベーションフェーズにあります。
Tanzu Application Platform GUIのアーキテクチャを解剖!
それでは TAP GUI の紹介に入っていきます。前段の説明の通り、TAP GUI はオープンソースプロジェクト Backstage から構築されています。
TAP GUI のアーキテクチャには、下記3つの主要コンポーネントがあります。
・Backstage のコアとなるユーザインターフェース
・ユーザインターフェースプラグインとそのバックエンドサービス
・データベース

上図のように TAP GUI は一連のプラグインを利用した軽量クライアントサイドラッパーです。
また、プラグインの中にはデータストアのためにデータベースを使うものもあります。例えば図のサードパーティプラグインは、サービスバックエンドにAPI リクエストを行いバックサービスのデータベースにアクセスします。
TAP GUI のデフォルトのデータベース機構はインメモリデータベースで、テストと開発のみに推奨され本番環境では PostgreSQL データベースを使用することを推奨しています。こちらを参照ください。
アーキテクチャのイメージが掴めてきたところでTAP GUI が提供する具体的なコンポーネントについて簡単に触れておきたいと思います。
TAP GUI ではオープンソースの Backstage が提供するソフトウェアカタログの拡張性を十分に生かし、TAP でのインナーループで必要となるものに最適化したソフトウェア管理機能を提供します。
以下が開発者の皆様、企業にとっての代表的な TAP GUI の価値になると我々 VMware は考えています。
- 組織のカタログ:カタログは、実行中のサービス(コンポーネント)およびアプリケーション(システム)の主要な視覚的表現として機能
- TAP GUI プラグイン: これらプラグインは、特定の TAP ツールに関する機能を公開します。初期状態では、以下のプラグインが含まれています。
- ランタイムリソースの可視化
- Application Live View
- Application Accelerator
- TechDocs: このプラグインは、ソースコードリポジトリにマークダウン形式の技術文書を保存し、関連するカタログ項目と一緒に表示することを可能にします。
- Git リポジトリによる管理: TAP GUIでは、以下をGit リポジトリに保存しています。
- アプリケーションカタログの構造を管理
- TAP GUI TechDocs の機能を有効にするとカタログアイテムに関する技術文書が作成されます。
- アプリケーションカタログや技術文書の構造をソースコードと同じリポジトリでホストすることができます。
Tanzu Application Platform GUIで組織のカタログを作ってみよう!
ここからは実際に TAP GUI で組織のカタログを作る例を見てきたいと思います。
TAP GUI では企業が組織のカタログを適用していく上で5つのコンセプトを使って技術をモデル化しています。
- Domains:システムのハイレベルなグループ化
- Systems:リソースとコンポーネントの集合体。また、システムは、1つまたは複数の API を公開または消費化
- APIs:異なるコンポーネントやシステム間の境界となる
- Components:ソフトウェアの一部
- Resources:システム運用に必要な物理的または仮想インフラストラクチャ、データベースなど。
今回はシンプルに TAP Accelerator で用意されている Tanzu Java Web App のテンプレートを使ってある組織に属する開発者が自身がオーナーとなって、StoreFront Webapp という WebApplication を作り、それを TAP GUI 上のカタログに所有者情報や管理している組織の情報などを視覚化し公開する例を作ってみます。今回作成する組織カタログのイメージは以下です。

上記の構造イメージは非常にシンプルに表現したものです。重要なポイントはアプリケーションの所有者(上記の例では tanzu-java-we-app の Spring Boot アプリ)を明確にしているということです。つまり、そのアプリに対して最終的な責任を負い、それを開発・維持する権限と能力を持つを表現しそれを開発ポータルにて共有することができるということです。TAP GUI ではこれをYAML定義ファイルにて定義することができます。また、Git リポジトリに管理できることにより各所有者がソースコードと共に組織カタログを管理できます。開発者はソースコードとは別の仕組み(別ツールやファイルなど)で管理するのではなく、ソースコードとセットでアプリのメタ情報(組織構造や所有者情報、技術文書など)を管理することが可能となります。
前置きが長くなりましたが、実際に TAP GUI を使っていきたいと思います。TAP Accelerator を使用して Tanzu Java Web App のテンプレートをダウンロードします。今回、ソースコードおよび組織カタログファイルは github 上のリモートレポジトリ上にアップロードしてください。TAP Accelerator の使い方はこちらを参照。
ダウンロードした Zip ファイルを解凍し下記ツリー構造の朱色部分のフォルダと YAML ファイルを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
. ├── LICENSE ├── README.md ├── Tiltfile ├── accelerator-log.md ├── <span style="color: #993300;">catalog-info.yaml</span> ├── <span style="color: #993300;">components</span> │ └── <span style="color: #993300;">tanzu-java-web-app-info.yaml</span> ├── config │ └── workload.yaml ├── <span style="color: #993300;">domains</span> │ └── <span style="color: #993300;">storewebapp-domain.yaml</span> ├── <span style="color: #993300;">groups</span> │ ├── <span style="color: #993300;">org.yaml</span> │ └── <span style="color: #993300;">team-a-group.yaml</span> ├── mvnw ├── mvnw.cmd ├── pom.xml ├── src │ ├── main │ │ ├── java │ │ │ └── com │ │ │ └── example │ │ │ └── springboot │ │ │ ├── Application.java │ │ │ └── HelloController.java │ │ └── resources │ │ └── application.yml │ └── test │ └── java │ └── com │ └── example │ └── springboot │ └── HelloControllerTest.java └── systems └── <span style="color: #993300;">storewebapp-system.yaml</span> |
朱色部分の YAML ファイルはそれぞれ以下のように中身を作成ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
#catalog-info.yaml<code> apiVersion: backstage.io/v1alpha1 kind: Location metadata: name: storeweb-catalog-info description: A catalog for the StoreWeb application spec: targets: - ./components/tanzu-java-web-app-info.yaml # Componentの定義情報 Github上のpath - ./groups/org.yaml # Groupの定義情報 Github上のpath - ./systems/storewebapp-system.yaml # Systemの定義情報 Github上のpath - ./domains/storewebapp-domain.yaml # Domainの定義情報 Github上のpath |
上記、catalog-info.yaml にはComponet 、Group 、System 、Domain の定義情報が格納される github 上の相対パスを指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
# tanzu-java-web-app-info.yaml<code> apiVersion: backstage.io/v1alpha1 kind: Component metadata: name: tanzu-java-web-app description: Tanzu Java Web App tags: - app-accelerator - java - spring - web - tanzu annotations: 'backstage.io/kubernetes-label-selector': 'app.kubernetes.io/part-of=tanzu-java-web-app' spec: type: service lifecycle: experimental system: storefrontui # storewebapp-system.yamlのsysmte名を指定 owner: team-storefront # team-sf-group.yamlのgroup名を指定 |
上記、tanzu-java-web-app-info.yaml には Component の定義情報が格納されており、spec.system でシステム名を spec.owner でこのアプリの所有者を指定しています。
|
1 2 3 4 5 6 7 8 9 |
# storewebapp-domain.yaml<code> apiVersion: backstage.io/v1alpha1 kind: Domain metadata: name: storefront-webapp description: Fictitious e-commerce application spec: owner: team-storefront # doaminの所有者を指定 |
上記、storewebapp-domain.yaml には Domain の定義情報が格納されており、spec.owner でこの Domain の所有者を指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
# org.yaml<code> apiVersion: backstage.io/v1alpha1 kind: Group metadata: name: e2c-dev-org description: The E2C Business Development organization links: - url: https://tanzu.vmware.com/jp/tanzu title: Website - url: https://tanzu.vmware.com/jp/application-platform title: tap product spec: type: organization profile: displayName: E2C Business Development email: demo@example.com picture: https://avatars.dicebear.com/api/identicon/info@example.com.svg?background=%23fff&margin=25 children: [team-storefront] # このGroupの配下の子Groupを指定している --- apiVersion: backstage.io/v1alpha1 kind: Location metadata: name: org-group description: Team under E2C Business Development spec: targets: - ./team-sf-group.yaml # 子Groupの定義情報 Github上のpath |
上記、org.yaml には Group の定義情報が格納されており、spec.children でこの Group の配下の子 Group を指定しています。また、kind.Location のspec.targets で子 Group の定義情報が格納されるgithub上の相対パスを指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
# team-sf-group.yaml<code> apiVersion: backstage.io/v1alpha1 kind: Group metadata: name: team-storefront description: Team StoreFront spec: type: team profile: # Intentional no displayName for testing email: team-sf@example.com picture: https://avatars.dicebear.com/api/identicon/team-sf@example.com.svg?background=%23fff&margin=25 parent: e2c-dev-org # 親groupを指定する children: [] --- apiVersion: backstage.io/v1alpha1 kind: User metadata: name: hirokim spec: profile: displayName: Hiroki Matsubara # TAP GUI上に表示されるユーザ名 email: hirokim@vmware.com # TAP GUI上に表示されるメールアドレス picture: https://avatars.dicebear.com/api/avataaars/hirokim@vmware.com.svg?background=%23fff memberOf: [team-storefront] # 所属するgroupを指定 --- apiVersion: backstage.io/v1alpha1 kind: User metadata: name: vmware-employee1 spec: profile: displayName: VMware Tanzu email: guest2@example.com picture: https://avatars.dicebear.com/api/avataaars/guest2@example.com.svg?background=%23fff memberOf: [team-storefront] |
上記、team-sf-group.yaml には親 Group の e2c-dev-org 配下の Group 定義情報が格納されており、spec.parent で e2c-dev-org 配下の Group であることを指定しています。また、kind.User でユーザ情報を定義しており、spec.memberOf でユーザが所属する Group を指定しています。
|
1 2 3 4 5 6 7 8 9 10 |
# storewebapp-system.yaml<code> apiVersion: backstage.io/v1alpha1 kind: System metadata: name: storefrontui description: Storefront Web Application for fictitious e-commerce spec: owner: team-storefront # 所有者を指定 domain: storefront-webapp # domain名を指定 |
上記、storewebapp-system.yaml には System の定義情報が格納されており、spec.owner でこの System の所有者を指定しています。
作成が終わりましたら github 上の指定リポジトリへプッシュします。
次に tanzu workload create でアプリケーションのデプロイを行います。
|
1 2 3 4 5 6 7 8 |
# workload deploy<code> tanzu apps workload create tanzu-java-web-app \ --git-repo https://github.com/自身のgitID/tanzu-java-web-app \ --git-branch main \ --type web \ --label app.kubernetes.io/part-of=tanzu-java-web-app \ -n tapdemo -y |
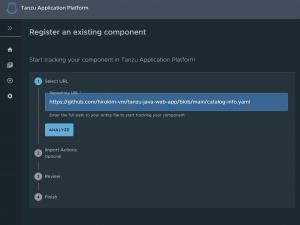
TAP GUIを開きます。Home画面に移り右上の “REGISTER ENTITY” をクリックします。次の画面で Repository URL に Git リポジトリ上の catalog-info.yaml を指定します。
例:https://github.com/自身の gitID/tanzu-java-web-app/blob/main/catalog-info.yaml

成功したら Home 画面へと移り登録した組織カタログを確認していきます。先ず、Component 一覧では登録した tanzu-java-web-app のアプリケーションが表示されているかと思います。この一覧情報には System として storefrontui が紐づいておりOwner(所有者)はYAMLファイルに定義した team-storefront というグループだということがわかります。

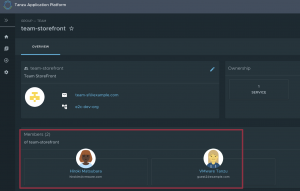
所有者である team-storefront をクリックして詳細を確認します。team-storefront には2人のメンバーが所属していることがわかり tanzu-java-web-app のアプリケーションの所有者であるということが明確にわかります。

一度、Home 画面に戻ります。左上のドロップリストで System を選び、先程デプロイしたアプリに紐づく system の storefrontui をクリックします。
この画面では storefrontui で構成されるコンポーネントやリソースがリスト化されているのがわかります。
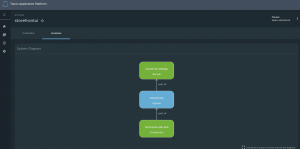
さらに DIAGRAM のタブをクリックします。するとデプロイしたアプリケーションのドメイン、システム、コンポーネントなどの関係性が視覚的に確認することができます。

このように TAP GUI の組織カタログを利用することでアプリチームや所有者の可視化やコンポーネント間の依存関係や関係を可視化することができます。
今後、TAP GUI 内でのRBAC機能や上記お見せしたようなワークロードをデプロイ後に手動で TAP GUI 上へカタログ定義ファイル Git リポジトリへ登録するような手間を自動化していくような取り組み等も検討されていますので、今後より開発者の皆様にとって有益なAPIやソーステンプレートが組織、会社内(あるいはSIer様のような企業間でも)に効率的に共有できるようになることが期待できます。
Tanzu Application Platform GUI 認証プロバイダの設定
もう一つ、重要な機能として認証プロバイダを利用してログインを可能にする方法をみていきます。
認証技術は Backstage の認証プラグインを拡張して実現しており用意された out-of-the-box にて、OIDC やOkta 、GitHub など複数の認証プロバイダから選択することが可能です。
今回はGoogleを使用してユーザーを認証する例をみていきます。GCPで提供する APIサービスの OAuth client ID の認証プロバイダを利用すると認証時に GCP ユーザのメールアドレスを返却するので TAP GUI の User 情報と紐づけることができます。
Google 認証を追加するには、GCPのAPIs&Services から OAuth Client を作成する必要があります。GCP 側で必要な設定項目は以下です。
- Google Console にログインする
- トップバーのドロップダウンメニューから、プロジェクトを選択または新規作成します。
- API とサービス > 認証情報の順に移動します。
- 認証情報の作成をクリックし、OAuth クライアント IDを選択します。
- 必要であれば OAuth の同意画面を設定する
- 以下の設定で、Application TypeをWeb Applicationに設定します。
- Name: TAPGUI (またはカスタムアプリ名)
- Authorized JavaScript origins: http://TAP GUI のドメイン URI
- Authorized redirect URIs: http://TAP GUI のドメイン URI/api/auth/google/handler/frame
- 作成ボタンをクリック
- clientId と clientSecret を書き取ります。
ホームページのURIはTAP GUIのフロントエンドを指し、認証のコールバックURIは認証のバックエンドを指します。
TAP のインストール時に作成した tap-values.yaml を開き下記を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
# tap-values.yaml<code> tap_gui: ・・・ auth: allowGuestAccess: true environment: development providers: google: development: clientId: OAuth2.0のClient ID clientSecret: OAuth2.0のClient secret |
下記を実行して tap-values.yaml を更新します。
|
1 2 |
tanzu package installed update tap -p tap.tanzu.vmware.com -v $TAP_VERSION --values-file tap-values.yaml -n tap-install |
正常に完了したら TAP GUI を開きます。GitHub を利用するログインメニューがあらわれます。Google アカウントユーザでログインできるかを確認してみてください。
ポップアップが上がり Google アカウントユーザを選択する画面がでてログインすることが可能となっているはずです。

まとめ
以上、今回は TAP GUI の一部の機能について紹介させていただきました。オープンソースの Backstage のテクノロジーをベースにした拡張性の高い開発者ポータルで TAP のインナーループを支える奥深いテクノロジーであるとイメージいただけたかと思います。
引き続き TAP の様々な機能を VMware ブログにて紹介していきたいと思います。



