この記事では、 K8s プラットフォーム上で開発を簡単にする VMware Tanzu Application Platform ( 以下 TAP ) が提供する IDEツール – Visual Studio Code ( 以下 VScode ) 向けの拡張機能について紹介します。
TAP は IntelliJ IDEA 向けの拡張機能も提供していますが、本ブログでは VScode 向けの拡張機能のみ紹介します。本ブログで紹介する Live Update と Live Debug 機能はどちらの IDE ツールを使っても機能は同じです。
昨今、ビジネスモデルに俊敏性と柔軟性をもたらすために、多くの企業はクラウドネイティブ技術を採用して開発を進めています。その中でもクラウドネイティブアプリのプラットフォームとして特に Kubernetes ( 以下 K8s ) が注目されています。
クラウドネイティブアプリの開発では ”you build it, you run it” という DevOps のアプローチが多く採用され、「アプリを開発した者がアプリのデプロイと運用まで対応する」という DevOps の考え方をもとに、開発者はコンテナアプリのデプロイと運用まで対応する場合もあります。
結果、開発者は従来の code -> test -> debug といった開発における一連の繰返し作業には集中できず、K8s 環境へデプロイするための非機能要件まで考慮する必要があり、開発生産性が落ちてしまいます。
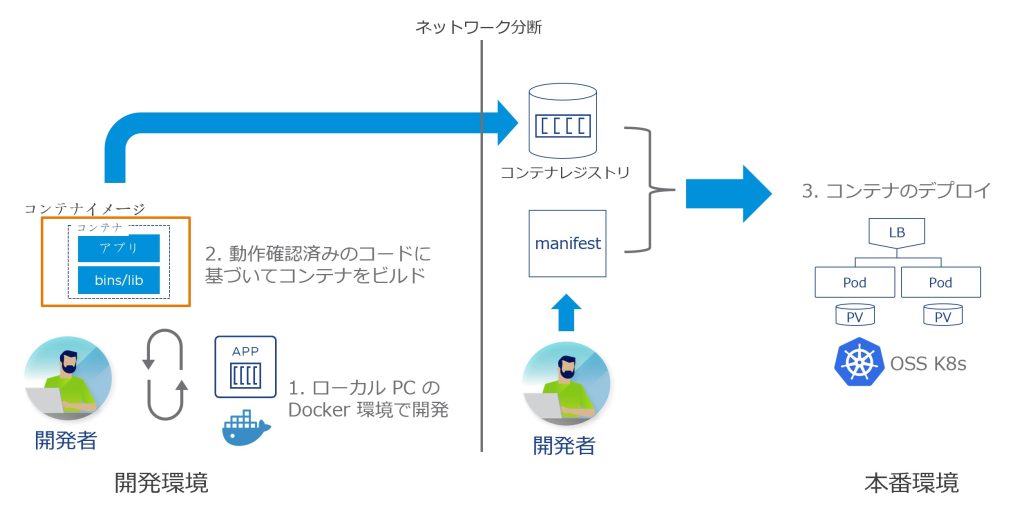
また、ローカルもしくはリモートの K8s 環境に直接アクセスして開発しようとすると、K8s の複雑さに挫折してしまい、一旦、ローカル PC にコンテナ環境(Docker/Docker Compose) Desktop 版を構築し、ローカル Docker 環境上でコンテナアプリの開発-> コンテナイメージビルド -> 本番 K8s 環境にデプロイするといった手法を採用している方も多くいます。

「ローカル PC のDocker で開発、本番は K8s にデプロイ」という進め方には様々な課題が潜んでいます。 どのような課題があるのか、見ていきましょう。
課題 1 : 開発環境と本番環境の基盤の違い
開発環境 (Docker 環境) と本番環境 (K8s 環境) は同じアーキテクチャの基盤を使っていないため、開発環境で動作確認済みのコンテナイメージは本番環境でリリースできないリスクが高くなります。
また、本番環境にあるアプリと連動できるデータベース(Amazon RDS 等)、ミドルウェア等各種サービスは本番環境にしかなく、ローカルの開発環境では、本番環境と同様な各種連携サービスがそのまま使えないケースが多いので本番環境へリリース前に環境依存部分のコードに手を加える必要があります。
課題 2 : ローカル PC のリソース問題
一部のアプリを動作させるには多くの CPU とメモリのリソースを要する場合があります。
一方、ローカル PC で提供できるリソースには制限があり、開発したコードの動作確認をローカル PC では確認できない場合があります。
TAP は上記の問題を解決してくれます!
TAP では VScode 向けの拡張機能を提供しており、開発者はローカル PC にある VScode を利用するだけで code -> test -> debug といった開発における一連の繰返し作業を直接バックエンドの K8s 環境にアクセスしながら実行できるので、開発環境と本番環境の差異の問題、開発環境のリソースが足りない問題などを解決できます。

(Source2URL = Input: ソースコード、Output: ブラウザ経由で確認できるアプリのサービス)
バックエンドの K8s 環境とは、TAP がサポートしているすべての K8s 環境のことです。
TAP がサポートしている K8s 環境 :
- Microsoft Azure Kubernetes Service
- Amazon Elastic Kubernetes Service
- Google Kubernetes Engine
- Minikube
- Red Hat OpenShift Container Platform v4.10
– vSphere と ベアメタル上の OpenShift に対応 - Tanzu Kubernetes Grid multicloud
- vSphere with Tanzu v7.0 U3a
早速 TAP が提供する VScode 向けの拡張機能 (Live Update と Live Debug 機能)について見ていきましょう。
まず、下記の手順を参考し、ローカル PC にある VScode に拡張機能をインストールします。
https://docs.vmware.com/en/VMware-Tanzu-Application-Platform/1.2/tap/GUID-vscode-extension-about.html
本ブログでは細かいインストール手順は省略しますが、前提条件としてローカル PC に下記をインストールする必要があります。
- VSCode
- kubectl
- Tilt v0.27.2 or later
- Tanzu CLI and plug-ins
また、VScode で Live Update と Live Debug を実行できるようにリモート K8s 環境には事前に TAP (Full profile もしくは Iterate profile)をインストールする必要があります。
TAP のインストールについては Tanzu Application Platform のインストーラを大解剖 を参考ください。
今回の拡張機能の紹介で使う java のソースコードは https://github.com/sample-accelerators/tanzu-java-web-app から取得しています。
では、拡張機能がどう動くかを見ていきましょう。
Live Update 機能と Live Debug 機能の紹介
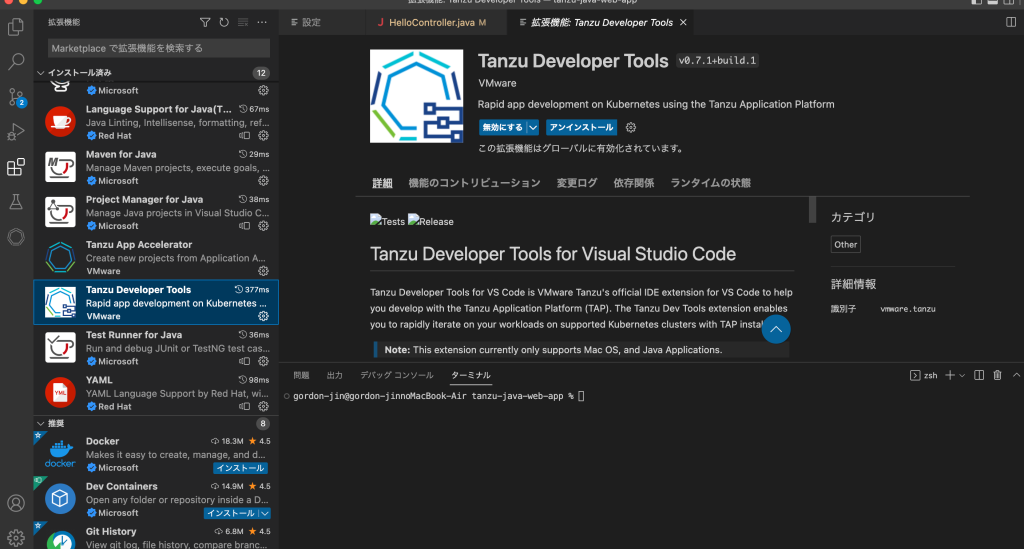
VScode に拡張機能をインストールすると VScode の画面からは下図のように Tanzu Developer Tools と Tanzu APP Accelerator という拡張機能を確認できます。

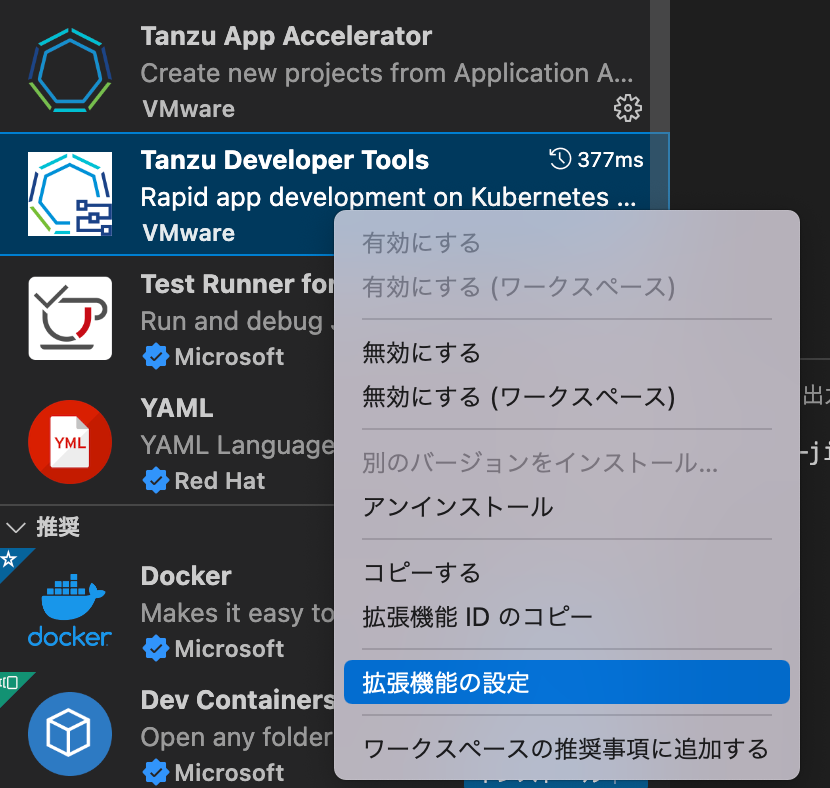
Tanzu Developer Tools を右クリックし、拡張機能の設定をクリックします。
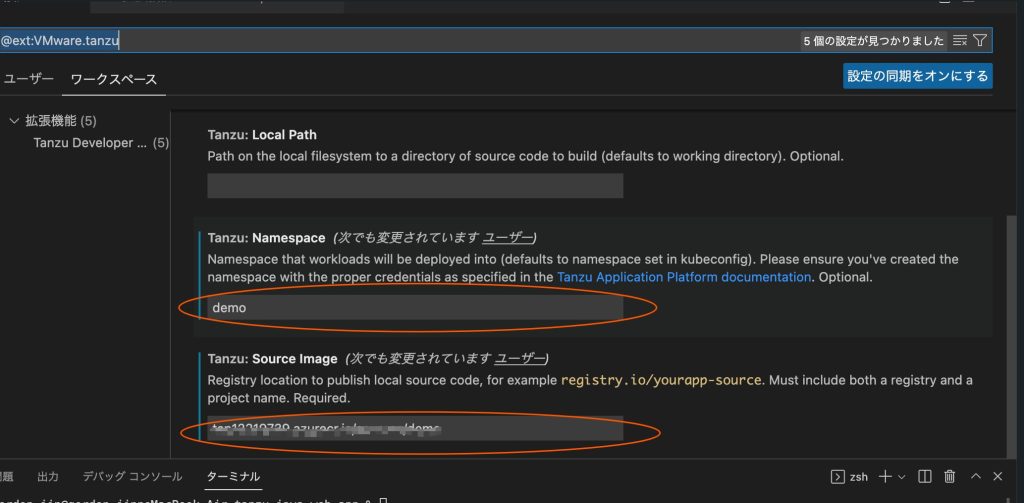
 ワークスペースの Namespace には今回の Java アプリをデプロイするターゲット Namespace として demo にします。
ワークスペースの Namespace には今回の Java アプリをデプロイするターゲット Namespace として demo にします。
また、Source Image には container registry server の URL を書きます。

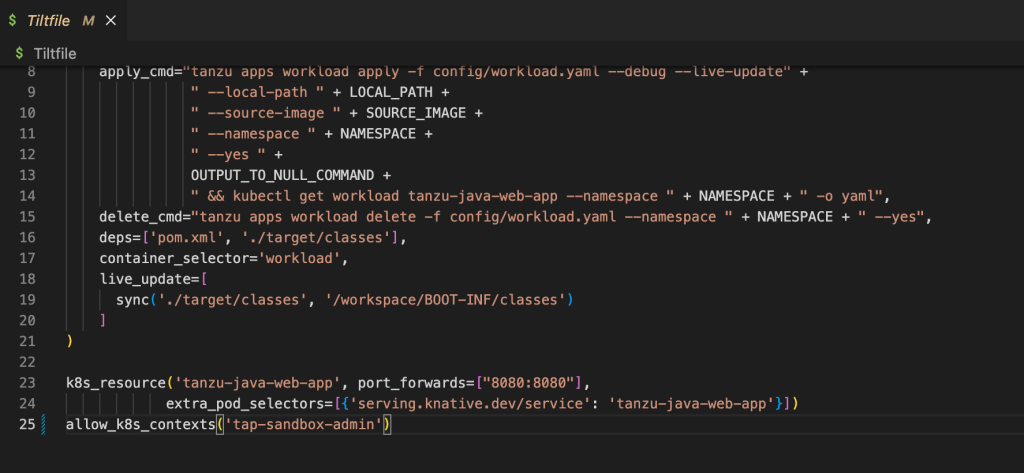
その後、Tiltfile を開き、最後の行に allow_k8s_contexts(‘ K8s cluster 名’) を入れて保存します。
K8s cluster とはバックエンドの TAP インストール済みの K8s cluster のことです。
 上記の一連の設定で Tanzu: Live Update を開始するための初期設定は完了となります。
上記の一連の設定で Tanzu: Live Update を開始するための初期設定は完了となります。
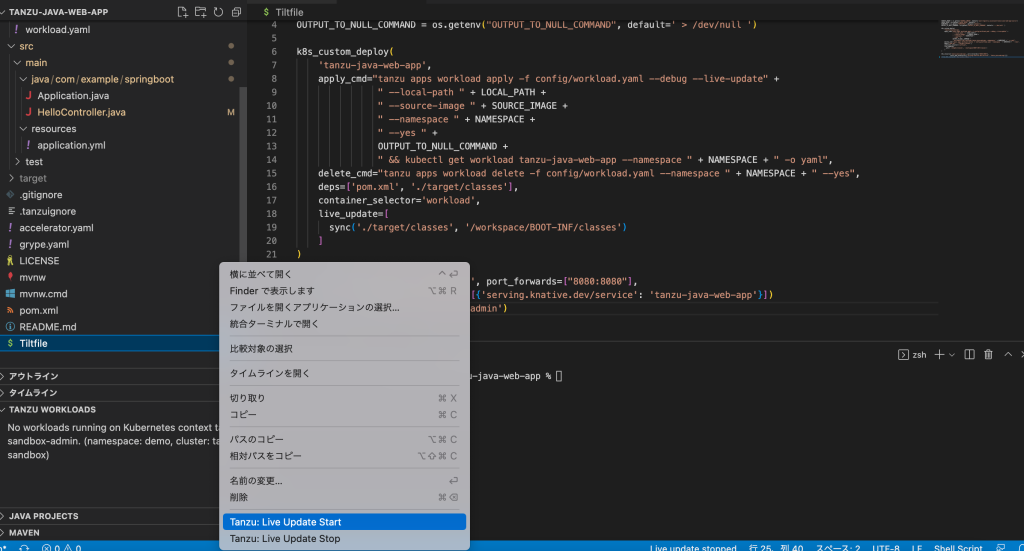
さて、Live Update Start してみましょう。
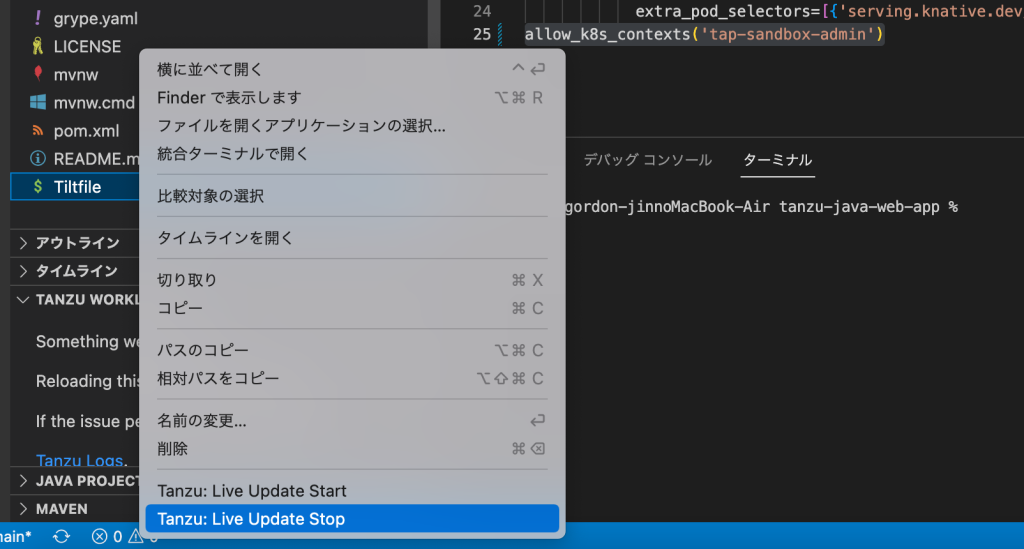
Tiltfile を右クリック -> Tanzu: Live Update Start をクリックします。

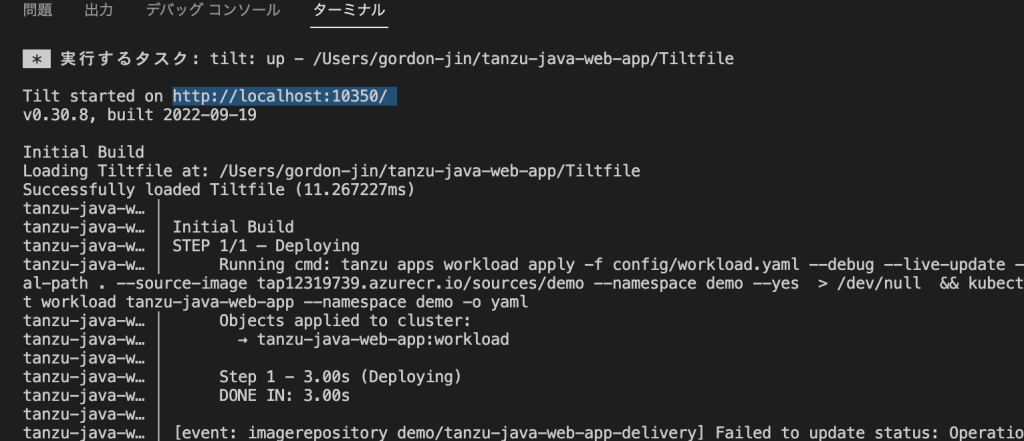
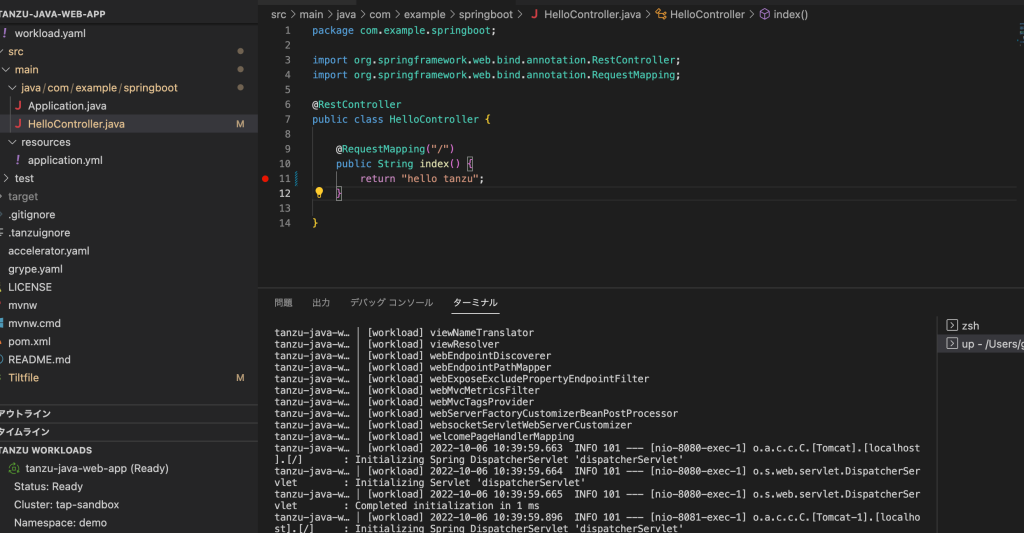
すると、VScode のターミナルから一連の処理が流れるのを確認できます。
VScode 経由で書いたコードが Live Update 拡張機能より コード-> コンテナイメージのビルド -> コンテナのデプロイまで自動化されているのを確認できます。開発者は慣れている VScode のみを利用し、Source2URL を簡単に実現できます。
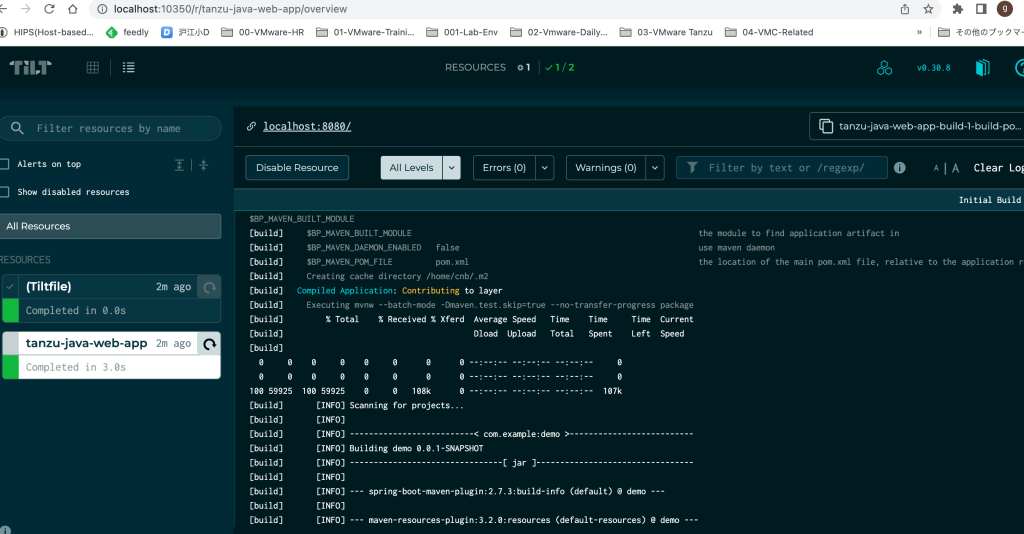
VScode のターミナル処理の冒頭にある localhost:10350 にアクセスすると、Tilt UI にアクセスできます。

Tilt UI からも Live Update Start 後の一連の処理を確認できます。

最後に、Completed メッセージが表示されたら Live Update Start 処理は完了となります。
コンテナビルドなど含まれるため、処理には数分かかります。

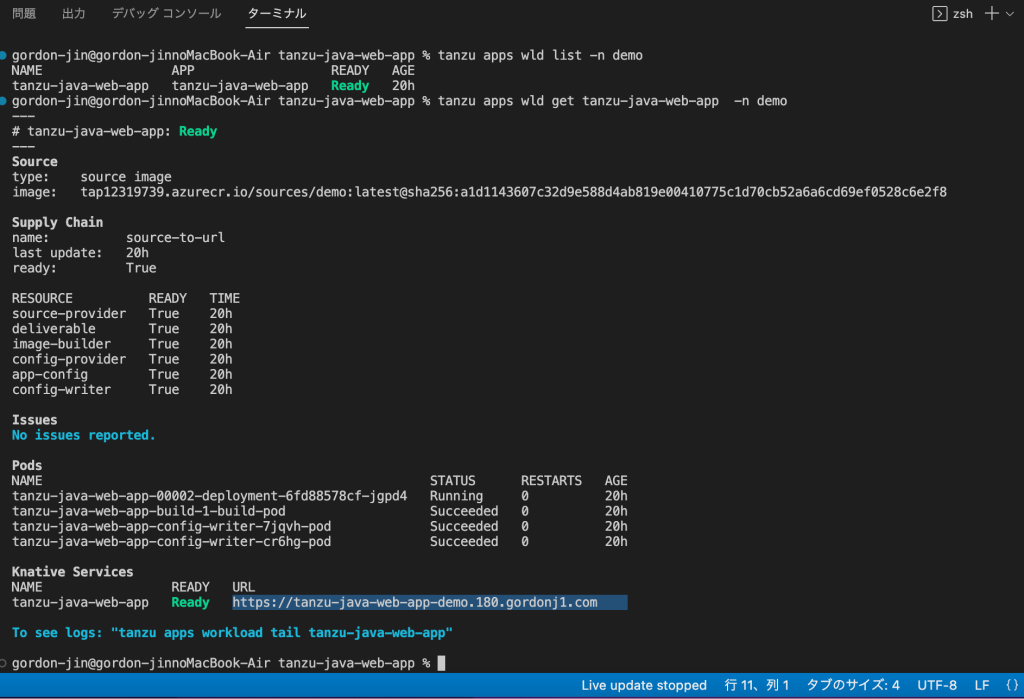
#tanzu apps wld list -n demo コマンド経由で Source2URL の URL を確認します。

ブラウザ経由で URL の結果を確認する前に、java ソースコード上の return `値は “hello tanzu” であることを確認します。

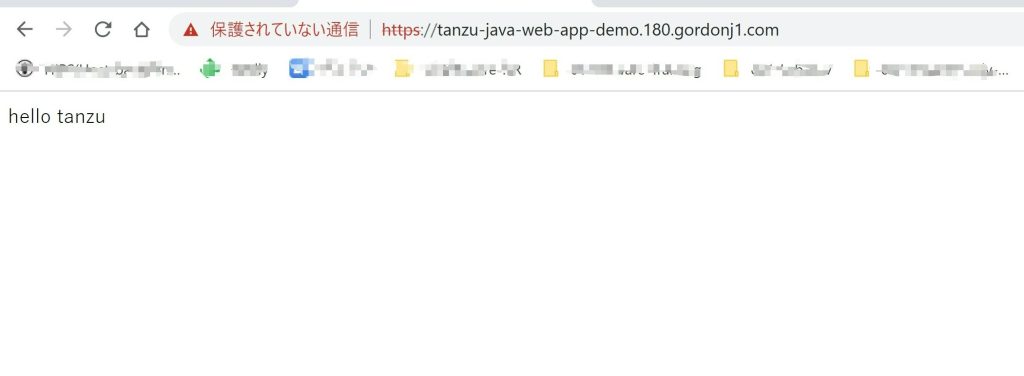
ブラウザを開いて URL を叩くと想定通り”hello tanzu” が表示されました。

ここまで見ると、CI/CD ツールに慣れてる方々は CI/CD ツールと連携すれば似たようなことは実現できるのではと思うかもしれません。
ここからは TAP ならではの Live Update 拡張機能になります。
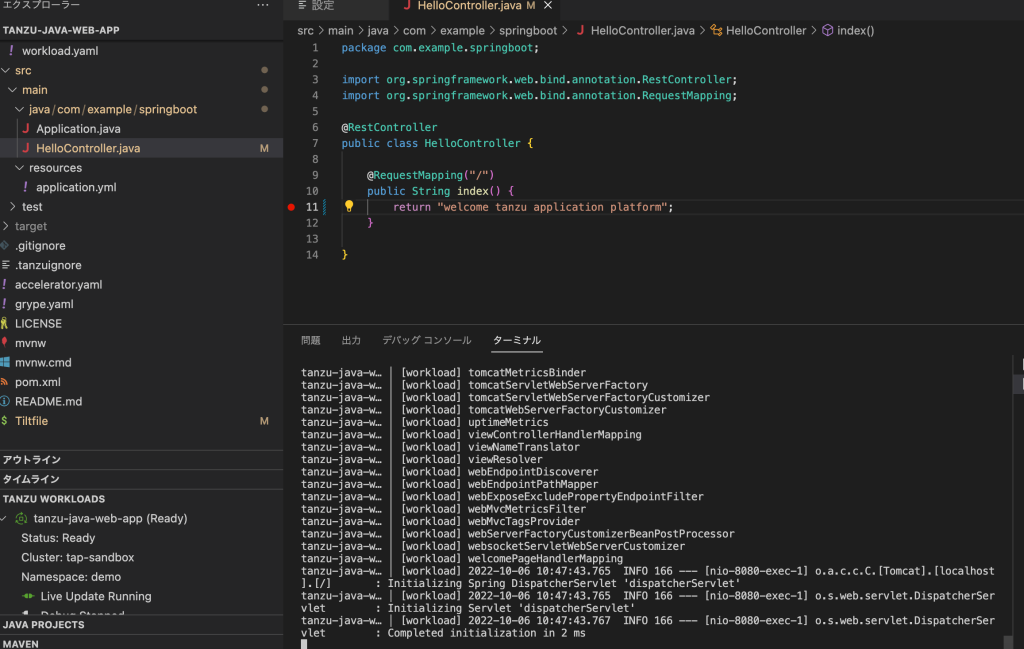
HelloController.java ソースコードを開いて return 値を “welcome tanzu application platform” に変更して保存します。
ターミナルが勝手に動きはじめ、再度、一連の処理が実行されるのを確認できます。
ただ、今回は 10 秒程度で終了します。

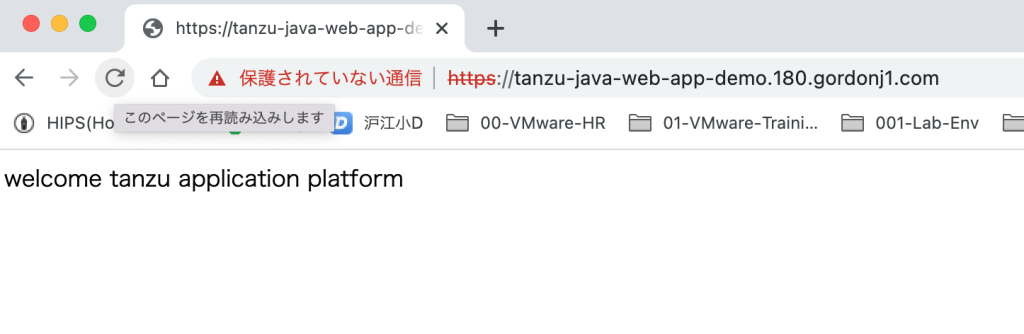
ブラウザをリロードすると、変更後の return 値を確認できます。

なぜ、今度は 10 秒程度ですぐ結果を確認できているのか? その理由は、Live Update 経由で最初はコンテナビルドなど一連の処理が行われますが、二回目以降からは変更のあったファイルだけがコンテナに転送され、コンテナ内のアプリだけが再起動されるため即時に反映されます。
書いたコードの結果を即時に K8s 環境で確認できるのが Live Update 機能の魅力的なところです。
次は、Live Debug 機能について見ていきましょう。
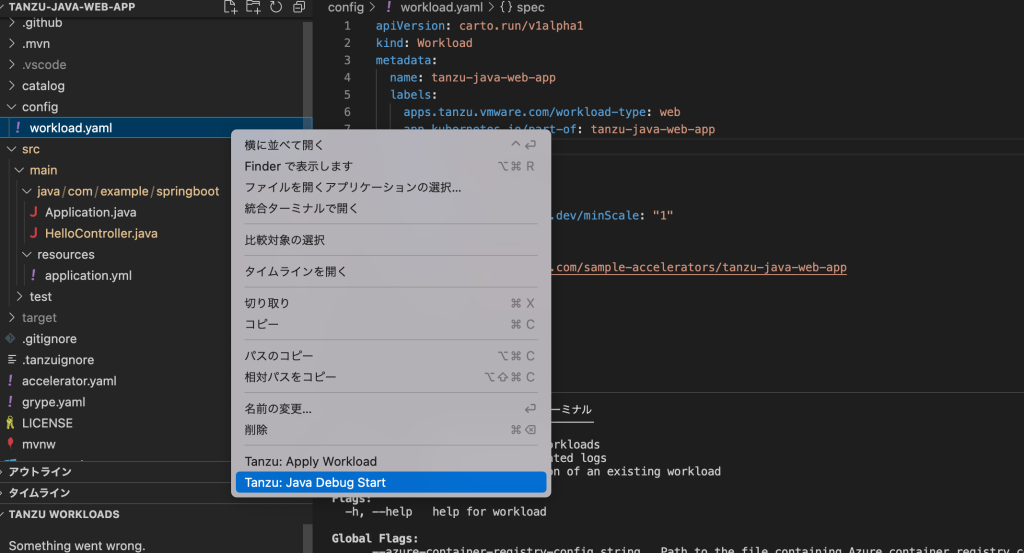
Live Debug を実行するまえに、Tanzu: Live Update Stop を実行します。 その後、Config フォルダの配下にある workload.yaml を右クリック -> Tanzu: Java Debug Start します。
その後、Config フォルダの配下にある workload.yaml を右クリック -> Tanzu: Java Debug Start します。
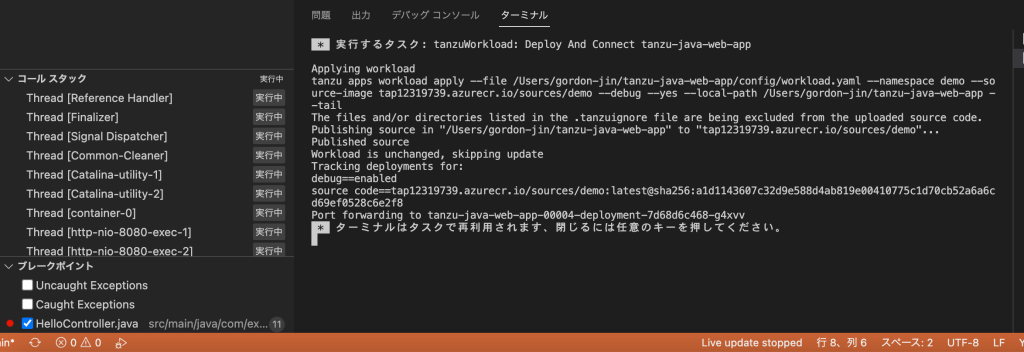
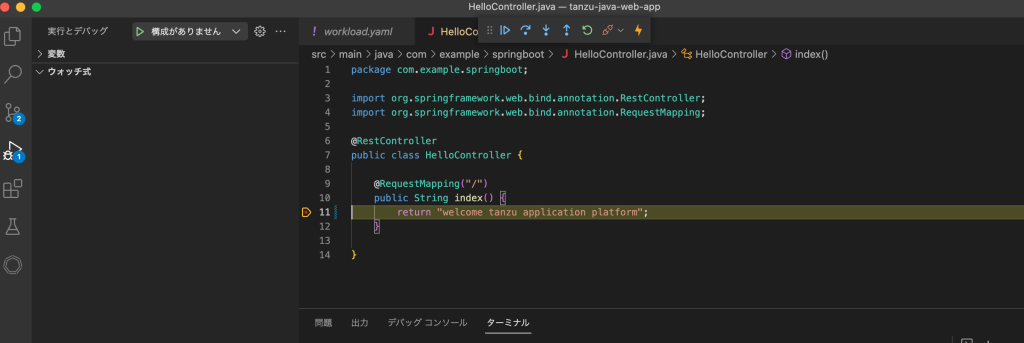
 しばらくすると、”Port forwarding ” というメッセージが出力され、フッターのバーの色が変わるのを確認できます。
しばらくすると、”Port forwarding ” というメッセージが出力され、フッターのバーの色が変わるのを確認できます。
これで Live Debug 環境は準備完了です。

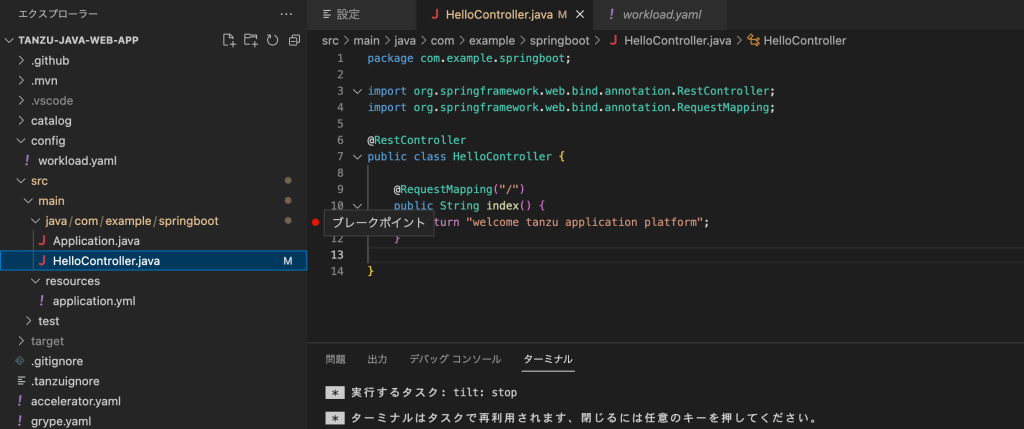
再度、java ソースコードを開いて止めたいところにブレークポイントを設定します。

この状態で再度コンテナアプリの URL にアクセスすると、

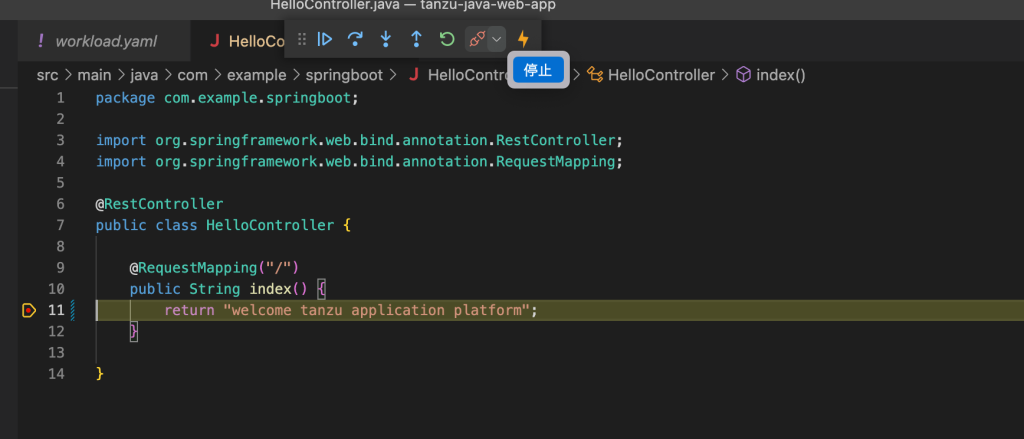
下記のようにブレークポイントを設定した場所で止まっていることを確認できます。

まるでローカル PC のリソースを使ってコードを Debug しているようにみえますが、実はバックエンドの K8s 環境上で稼働しているコンテナアプリに対する Live Debug になります。
Live Debug を終了したい場合は、Debug バーから停止をクリックしてください。

まとめ
ここまで TAP が提供する IDE ツール (VScode) 向けの拡張機能として Live Update と Live Debug を紹介しました。
開発者はローカル PC にある VScode を利用するだけで Source2URL を簡単に実現でき、K8s 複雑さや、開発環境と本番環境の差異、開発環境のリソース不足といった課題などが解決できます。
VMware ブログで引き続き TAP の新機能を続々と紹介させていただきます。




