Developing cloud automation using vRealize Automation (vRA) and vRealize Orchestrator (vRO) is quick and easy for small tasks. Complex projects with multiple software engineers, however, require additional mechanisms to ensure efficient development and code quality. PS CoE made a major leap forward in automating with vRO and vRA by enabling native JavaScript developer experience using tools such as IDE development, Git integration, etc. Yet, writing large-scale applications in JavaScript is challenging by itself.
JavaScript does not have static types, which means code is often hard to understand, extend and refactor. To make things more challenging the vRO JavaScript engine supports only ECMAScript 5 (ES5), which lacks many of the modern JavaScript features such as for/of loops, arrow functions, classes, inheritance, etc.
TypeScript is a superset of JavaScript programming language, which provides optional static typing. Developers can write clean JavaScript code in short time by making good use of code auto-completion, static checking and code refactoring. TypeScript supports the latest and evolving JavaScript features allowing you to write robust and extensible object-oriented code.
Some of the key benefits of using TypeScript are:
- clean and extensible object-oriented code
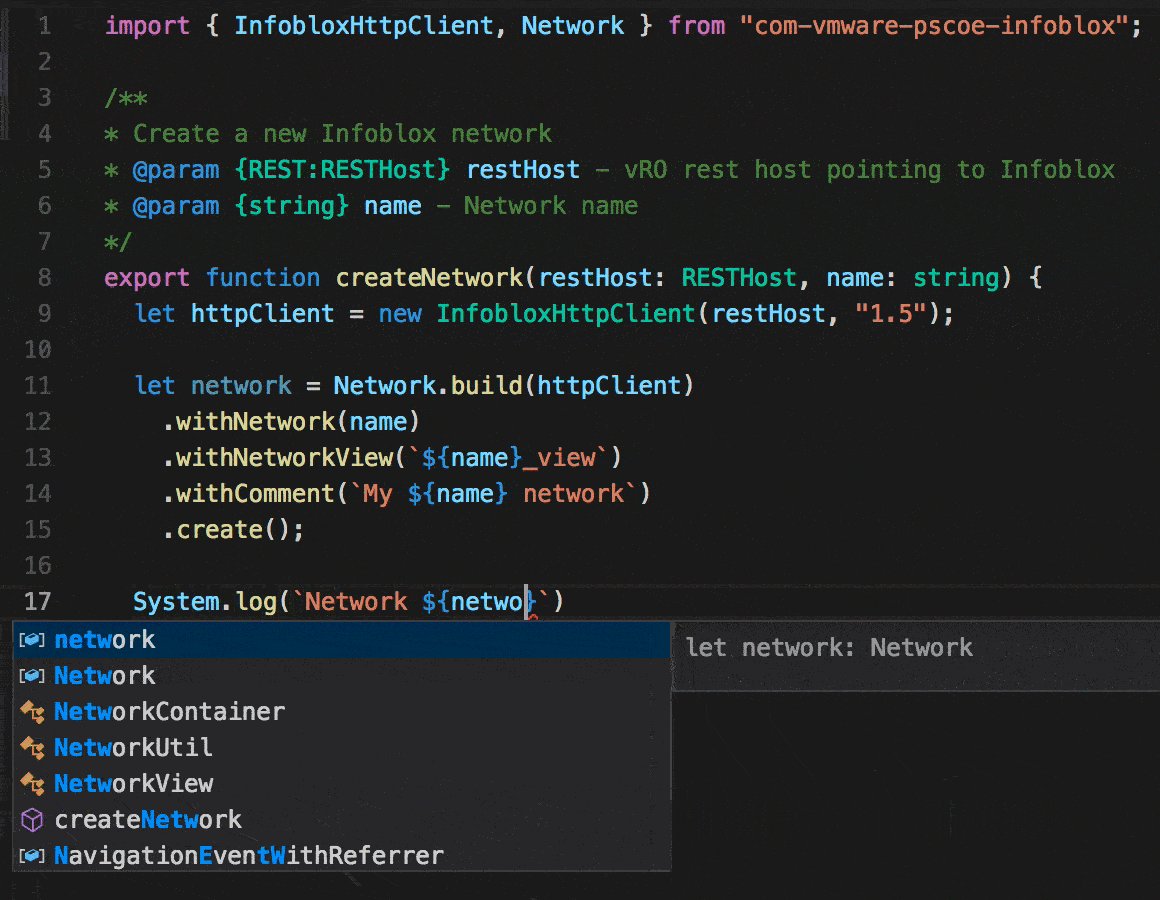
- increased productivity with auto-completion
- safe restructuring of code using the refactoring feature
- as-you-write error checking due to static typing
In this blog post we will show you how to write vRO code in TypeScript using classes, interfaces and polymorphism. In addition, we will go through writing unit/integration tests and referencing our code from another projects.
The vRO TypeScript support is an extension on the VMware PSCoE toolchain. To better understand the examples, I encourage you to read the Automating at Scale with vRO and vRA blog post.
vRO TypeScript Compiler (vrotsc)
vrotsc is a custom TypeScript to JavaScript compiler using the TypeScript Compiler API. It transpiles TypeScript code into a vRO-compatible JavaScript by handling module resolution, classes, polymorphism and ECMAScript 6 shims. The object-oriented paradigm is achieved by using an external class library or by generating a small piece of code at the top of each file, which will wire the object prototypes (just like the original TypeScript compiler). Support for ES6 means you can use new array APIs and data structures such as Map and Set as if they are built into the vRO engine.
The compiler is written in NodeJS and can be distributed as a single executable for Windows, MacOS, and Linux.
“Hello World” with vRO and TypeScript
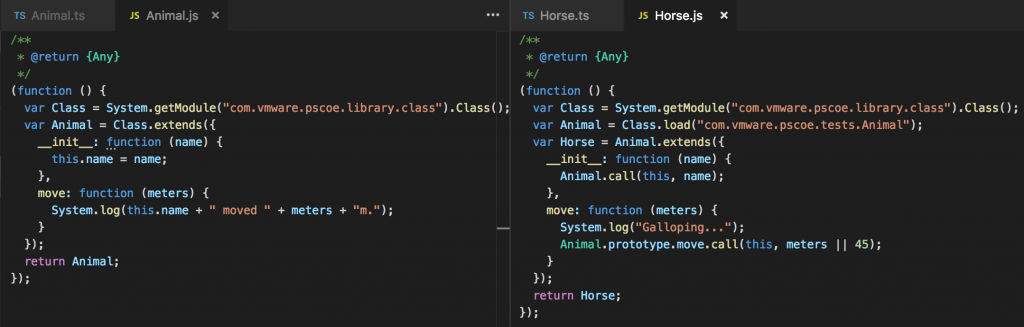
Let’s get started with a very simple example. We have created a toolchain project with two TypeScript classes – Animal and Horse. Horse inherit from the abstract class Animal but implement its own version of the move functionality.
You write your code just like you do it in NodeJS. At the same time, you can use all vRO plug-ins and intrinsic APIs. The TypeScript compiler will automatically resolve modules based on the folder structure.

In order to compile the code above you execute the command:
vrotsc src --classLib PSCoE -d types |
where:
- src is the root folder of the code
-
–classLib PSCoE – this option tells the compiler to use an external class library when transpiling. The compiler can work without a class library.
- -d types – when specifying this option, the compiler will generate type definitions for your code in the types folder.
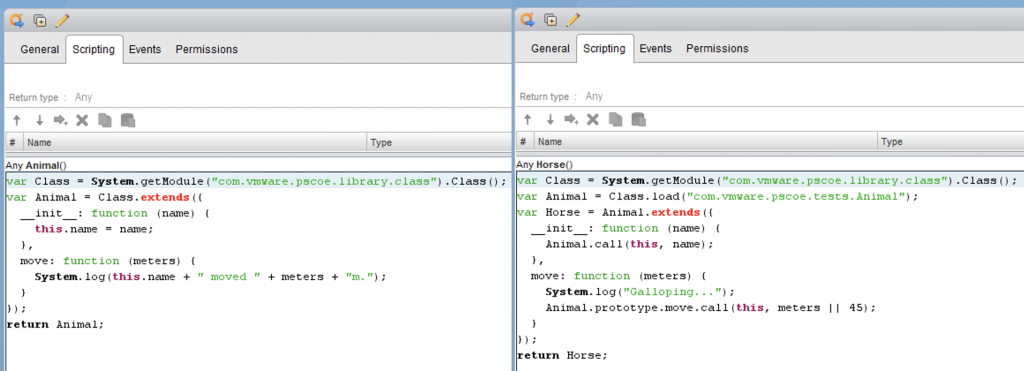
For each TypeScript file, the compiler generates a JavaScript file, which is ready to be packaged using the toolchain.

When the package is imported in vRO, each file becomes an action.

A real-world vRO TypeScript project
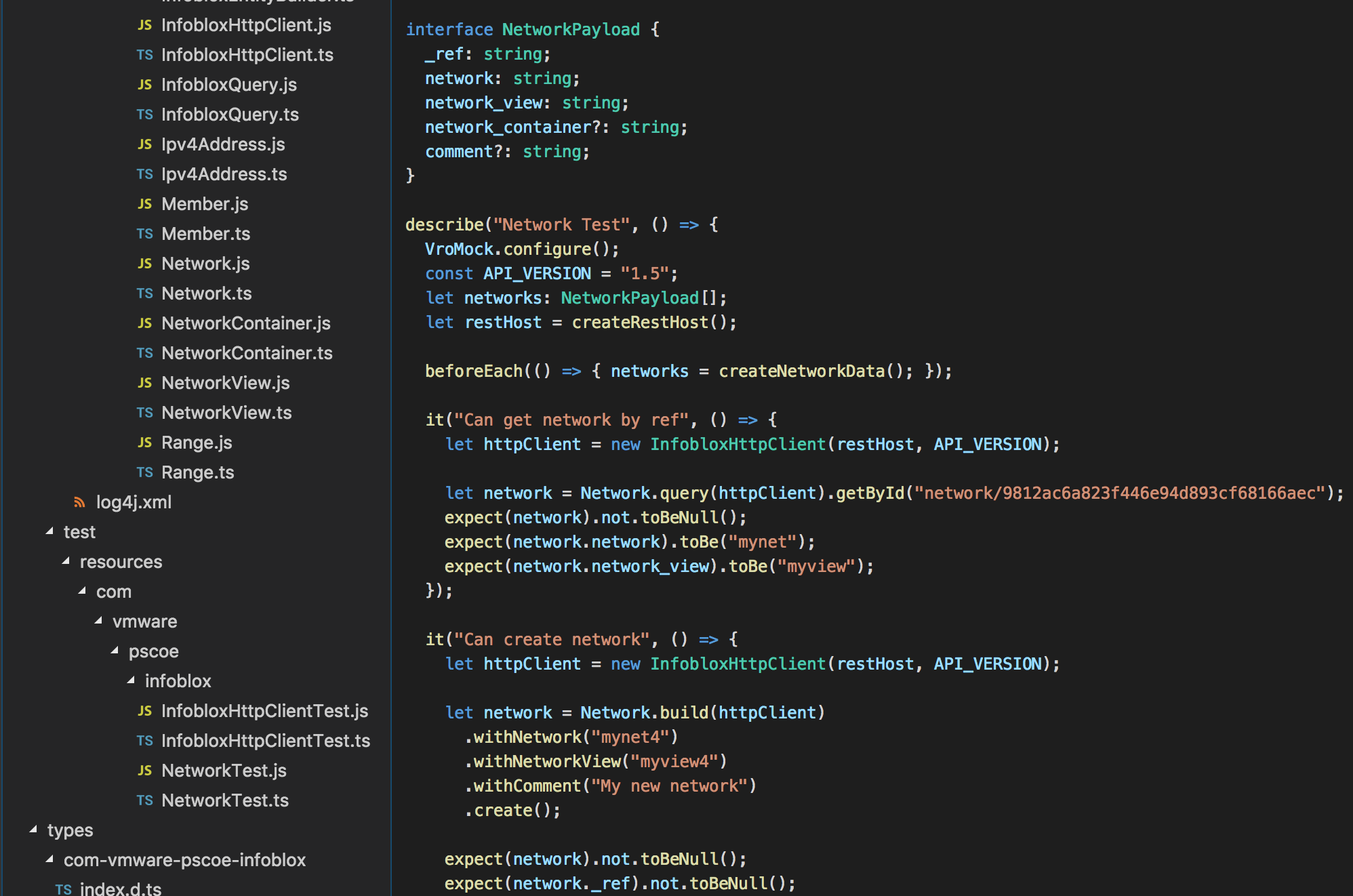
Let’s look at an Infoblox library written in TypeScript. Here, you have a Network class, which extends the InfobloxEntity base class.
On the left side you can see the TypeScript code and on the right side – the transpiled JavaScript code.
First, we see import declarations of additional modules we need. Based on the classLib option we have specified in the vrotsc command, the compiler will emit the corresponding JavaScript code to ensure the correct actions are loaded in vRO.
Next, we have interfaces for the the relevant Infoblox objects. Interfaces serve for static typing, which gives us better auto-completion and error checking.
Finally, we get to the implementation of the actual Network class.

Testing
Just like code, tests are written in TypeScript. To test your code, you can use Jasmine. Bellow is the test for the Infoblox Network class.

Along with the features provided by Jasmine, we have developed a set of mocking libraries, which help you easily mock vRO APIs, such as modules, configurations, resources, REST endpoints, etc.
The following example mocks the Infoblox network API using the REST mocking library.

Referencing an External Project
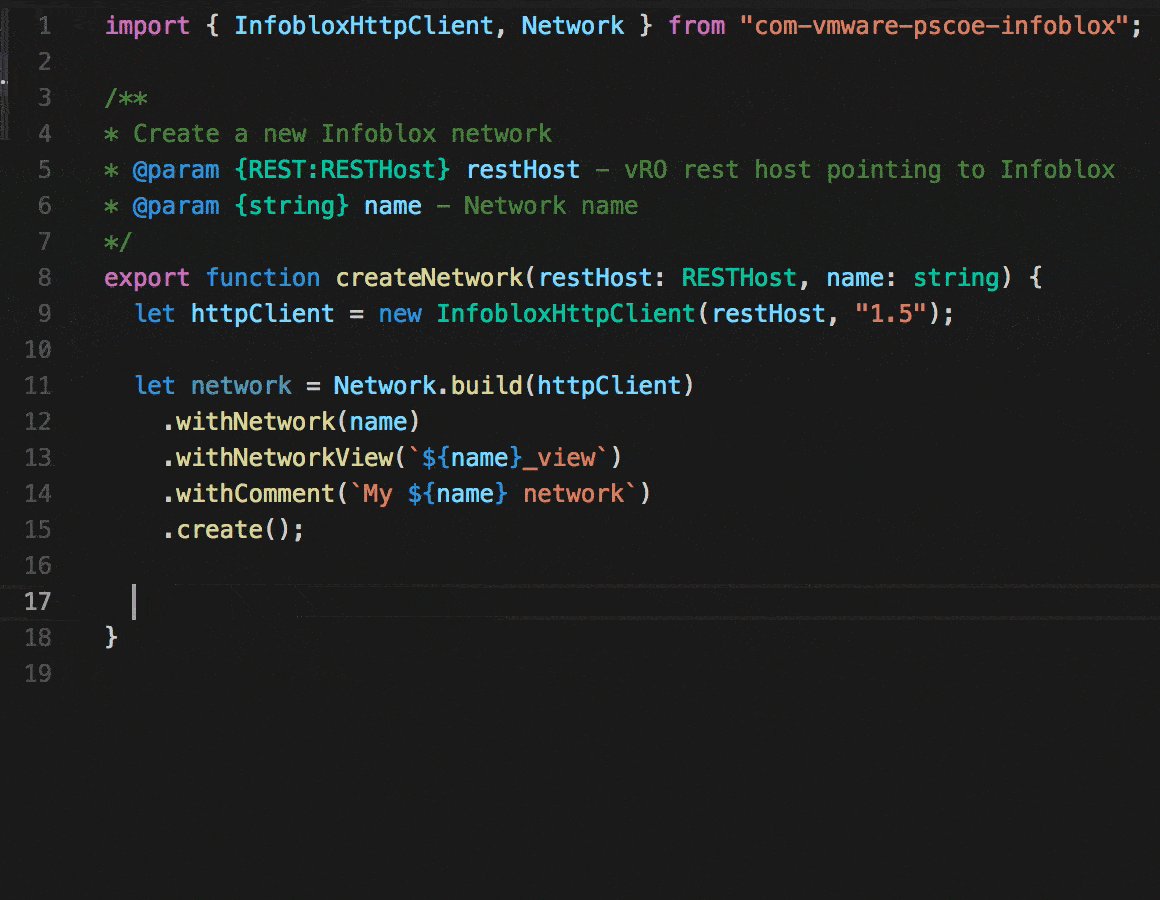
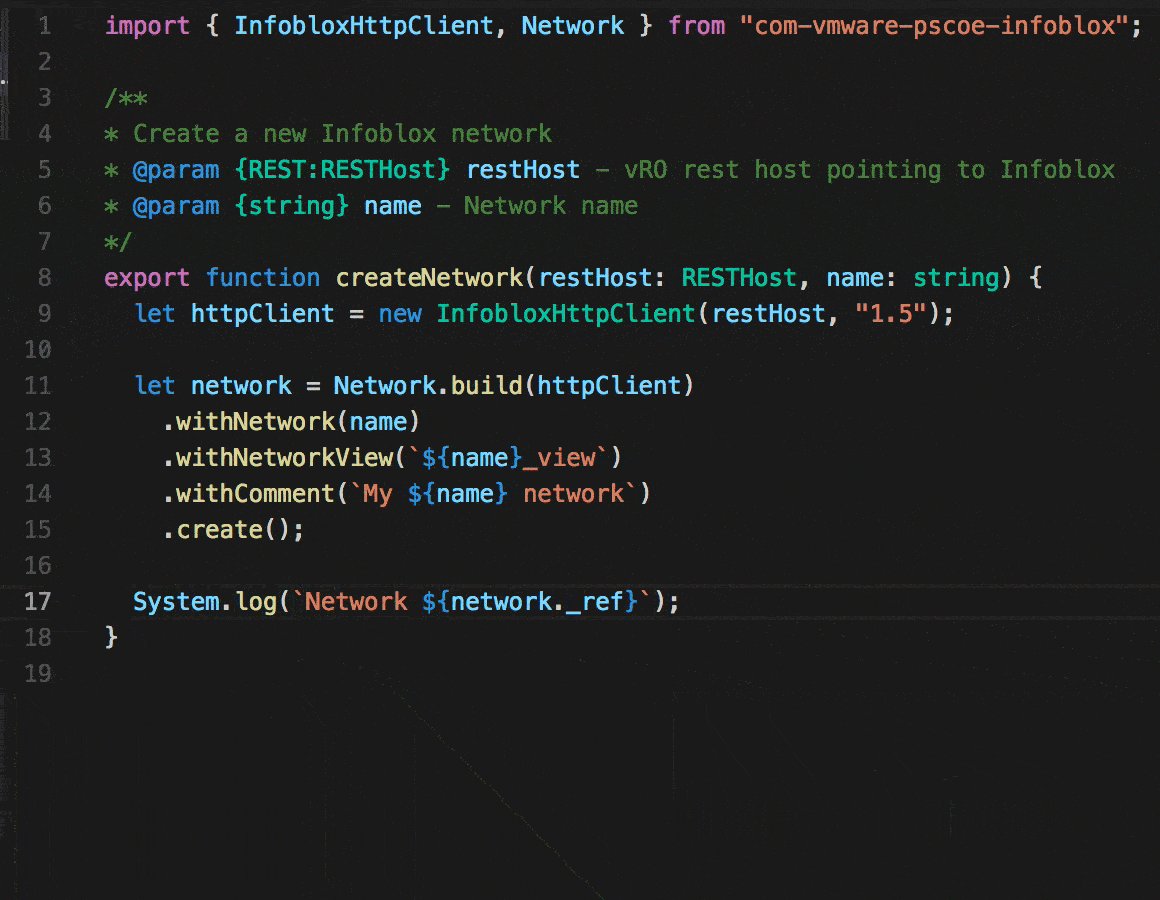
When referencing an external project, you need the type definitions for that project in order to benefit from the auto-completion and static type checking. We generate the types using the vrotsc command (-d option). Now, let’s see how to reference the Infoblox library in a new TypeScript project.
First, we import the dependencies from the Infoblox project.
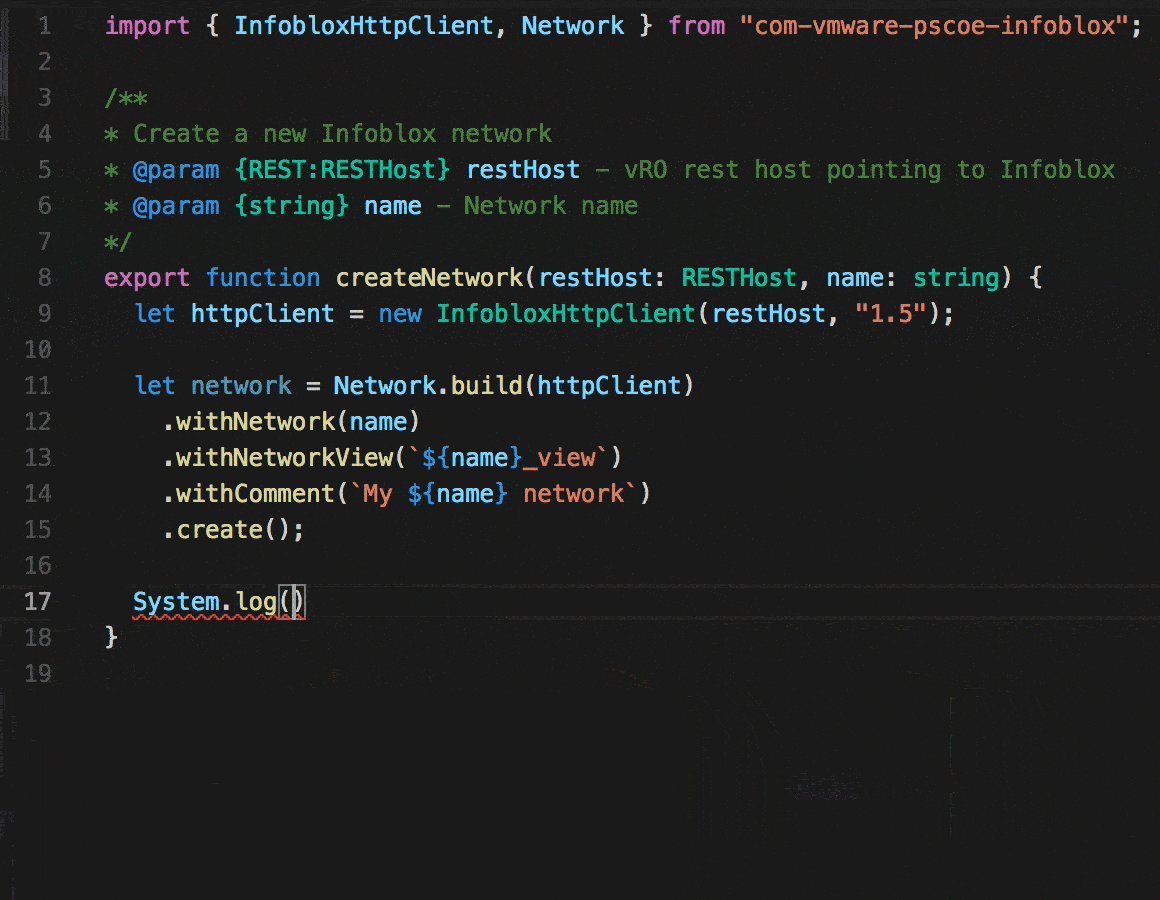
Next, we declare a function, which establishes an HTTP connection with the Infoblox REST host and creates a new network using the fluent API of the Network class. We then log the network identifier using built-in vRO logging.
The function transpiles to a vRO action which expect two parameters: a vRO REST host object and a network name.

What’s Next?
So far, we talked about TypeScript files, which transpile to JavaScript and become vRO actions. What about building vRO workflows in TypeScript? Well, we are working on it.
Conclusion
Writing code in TypeScript has significant benefits. Having static type checking and auto-completion increases developer productivity. Meanwhile, the ability to use the latest JavaScript features while targeting ES5 future proofs your codebase. Multiple large-scale projects with millions lines of code (i.e. Angular, VSCode, etc.) are implemented in TypeScript.
Now you can enjoy the best of both world – leverage the power of TypeScript in your cloud automation while using the built-in functionality of the VMware vRO platform.