The benefits of having an active, shared knowledge center as you build your product as a team.

How do you keep track and remember all of those familiar activities — from roadmaps, to retros, to research — that your team utilizes along a product’s journey? What if you could capture them all in one place and connect them all to tell a story — your product’s story. Activities are tools in your team’s toolkit that individually provide your team with incremental knowledge about the problems you’re solving, your goals, and outcomes. Identifying which tools to use and when is unique to your team’s goals and its challenges but keeping a centralized view of all these activities and their outcomes can go a long way towards staying focused on the greater picture.
Creating a connected and centralized knowledge center is a simple idea that often gets overlooked. By consciously putting all your team’s artifacts in one place and arranging them in a logical and connected order you can help keep everyone aligned on a shared understanding of the problem space, the team’s vision, and how smaller tasks contribute to the greater picture. This approach can accelerate the onboarding of new team members by effectively telling the product’s story and it can keep stakeholders informed without the need for lengthy meetings and explanations. When everyone shares the same, full context with every perspective accounted for, knowledge will flow freely and work can be done purposefully.

When I transferred to the Pivotal Cloud Foundry R+D team from Pivotal Labs, I found myself wanting to know more. I wanted to understand the purpose of every initiative’s existence and I wanted to find my purpose within the team. I felt that our teams were building amazing products and research was constantly under way, but it was difficult for me to catch the wave that everyone else was riding. I looked through research folders, wireframes, prototypes, Trello boards, analytics, personas, service blueprints, assumptions, and photos of whiteboards but couldn’t find the context of how all these things connected and affected larger strategic product decisions. This pursuit led me to a ton of one on ones with my team members to catch up on context and piece together the stories of how our product came to exist. Hearing these stories made me wonder: How might we tell these stories through our process? How might we have one concise place for all these stories to be told?
The connectivity of product activities naturally exists when we follow frameworks like Build, Measure, Learn, but we lose that connectivity when we silo the learnings and artifacts. The following describes some of the experiments and methods that our teams were able to implement in an effort to achieve “activity connectivity” and build our centralized knowledge center. These practices effectively allowed us to highlight why we’re doing what we’re doing and show how each activity in the product process is like a jigsaw piece that makes up the entirety of the product’s story. Here are a few examples and some tips on how you can build your connected knowledge center.
Using hypothesis-driven design cycles

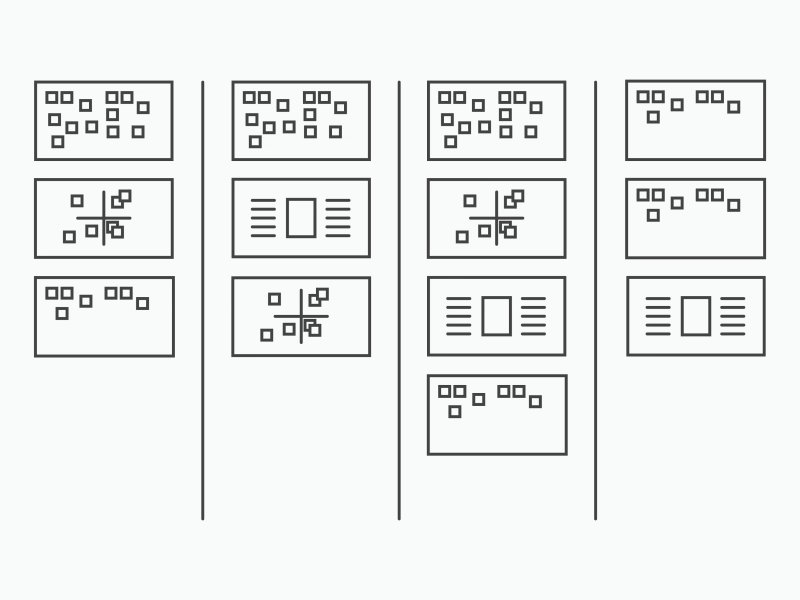
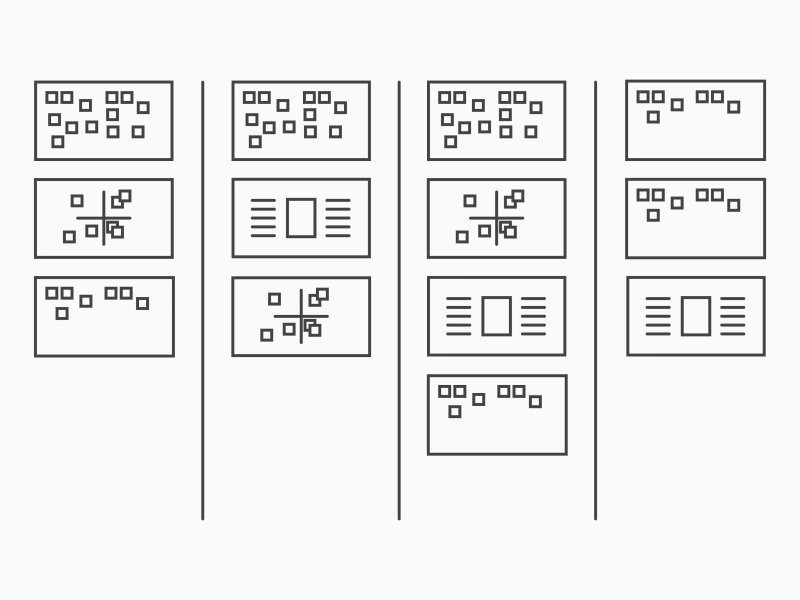
When our team implemented our feedback loop process we printed this radial visualization of our design activities and placed it on a highly visible wall in our physical space so that our co-located team could reference it at all times. Additionally, we created and printed a Google Doc that summarized each design cycle and its activities. We placed these summary Docs along the same wall to create a timeline of our experiments. In this case, we decided to follow one-week-long design cycles driven by new hypotheses every week. As we spent the week evaluating our hypotheses and ultimately pronouncing them valid or invalid, we also figured out that we could derive additional hypotheses based on our learnings. This was the connecting mechanism that made this a truly loopable system for ongoing feedback.

We ended each week’s design cycle by evaluating the week’s hypotheses while also identifying new problems and opportunities from user research that we could hypothesize about in the following weeks. Every Friday we synthesized our user research notes, identified patterns of problems and opportunities, held a five whys workshop to identify root causes of specific problems and crafted “how might we?” statements to frame different perspectives on the problems and opportunities. Every Monday morning we wrote new hypotheses based on our prioritized “how might we?” statements. Our new hypotheses then served as the basis for our experiments and learnings for the forthcoming week.
Placing our activity diagram and timeline of design cycles in a central area gave the entire team an overview of our process, visually showed how activities were connected, and what activities they could expect on each day of the week. The sense of predictability allowed stakeholders to schedule their involvement based on the most important activities and our balanced team members all became masters of our tightly knit process. Our engineers, PMs, and stakeholders developed a deep understanding of each activity’s purpose towards the greater picture and it felt like we were truly a balanced team.
A digital approach to using hypothesis-driven design cycles


On another project, our team used the collaborative digital white-boarding tool Realtime Board to record all activities and effectively construct the connected knowledge center that we previously created through our printed materials. The beauty of Realtime Board is that it becomes like Google Maps for your process. You’ll be able to zoom into an activity to focus on its details or zoom out to see the view from 30,000 feet in the air. This is especially helpful when referencing information from previous activities and sharing updates with stakeholders. By documenting our entire process in Realtime Board, we were able to create a highly effective centralized knowledge center that tells the story of our product in any given context.
Using a roadmap as an overview of hypothesis-driven design cycles tied to outcomes

If your team is big and and there are a lot of moving parts, try using an outcome-based roadmap to break down and track your hypotheses. In this example, our team used Realtime Board to create our roadmap and track the work of six engineers, two product managers, and two designers. We color-coded our roadmap tiles and connected their respective design cycles based on outcomes. For example, our yellow outcome was tied to our customers’ comfort with security. For this outcome we hypothesized that we could achieve the expected level of security by implementing certain security features within our product. In total, we had about five high level outcomes to keep track of. As we went through our design cycles we evaluated our hypotheses and categorized new ones into immediate-term, near-term, and future ideas to think about. This roadmap — often described as the heartbeat of our team — served as a centralized view of everything we were currently doing and everything we had planned to do in the future. When it came to status updates and high-level overviews we stuck to the roadmap overview, but for those who wanted to dive a little deeper we tracked all of our hypothesis driven design cycles directly below the roadmap. Through our careful documentation of process and team alignment we were able to construct a centralized view of all the moving parts on our team and show how those parts connected together to achieve our desired outcomes.
It’s a team effort
As teams become more balanced and design thinking extends beyond one person’s job duties, it becomes increasingly more important for teams and stakeholders to share full context of the product process. Simple steps like putting everything in one place and creating logical connections between relational activities are the stepping stones to making product practices and design thinking methodologies more transparent, purposeful, and efficient for everyone.
The concepts outlined in this article are part of our natural drive to optimize workflows and strive for efficiency within our teams. I’d love to hear your stories about challenges related to connectivity and centralization as well as any tactics you’ve tried to overcome those challenges.

Change is the only constant, so individuals, institutions, and businesses must be Built to Adapt. At Pivotal, we believe change should be expected, embraced, and incorporated continuously through development and innovation, because good software is never finished.
![]()
The Case for a Connected and Centralized Knowledge Center was originally published in Built to Adapt on Medium, where people are continuing the conversation by highlighting and responding to this story.