vSphere 8.0 release brings significant improvements to the Plug-in Administration view, Integrated Solution Installer for the vSphere Client, new capabilities, enhanced features and bug fixes.
Local Plug-ins are Deprecated
As previously announced, local plug-ins are being deprecated with the 8.0 release. VMware plans to discontinue the support for local plug-ins with the next major release. The certification program has been updated and local plug-ins will no longer be certified.
Required Changes for Local Plug-ins Compatibility With vSphere 8.0
Local plug-ins remain functional in the vSphere 8.0 release, but they must be upgraded to compatibility with a number of security-related changes in vSphere. Local plug-ins must become FIPS-compliant and must isolate their 3rd-party libraries. Partners should migrate all local plug-ins to the remote plug-in architecture as soon as possible.
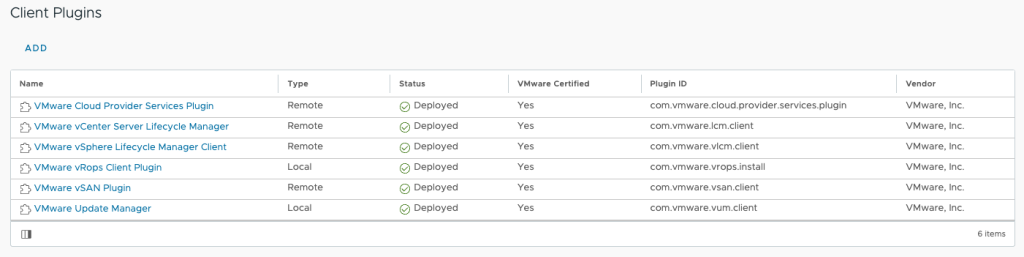
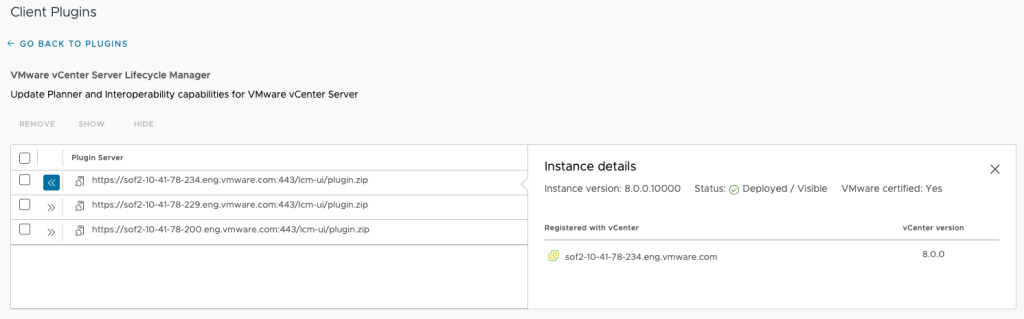
vSphere Client Plug-ins Administration View Overhaul
There has been a significant improvement in the way the client plug-ins are displayed in the vSphere Client. Administrators will be able to see a more detailed plug-in topology, making it easy to verify which vCenter Server a particular plug-in is registered with, and which plug-in servers are in use. The enhanced view allows actions to be applied to multiple plug-ins and to directly navigate to a given plug-in global view in the home menu.



For a more detailed information, see the official vSphere Client documentation.
Integrated Solution Installer for the vSphere Client
Partners now have the ability to integrate their solutions with the Solution Installer in the vSphere Client. This will simplify the solution’s installation flow and will greatly reduce the need for the user to visit the solution’s standalone UI for configuration and plug-in registration operations.
Sample files to help with the integration process can be found in the vSphere Client SDK deliverable under /samples/solutioninstall/
Detailed description and integration steps can be found in the official vSphere Client SDK documentation.
Navigating Actions Defined in the Remote plug-in Manifest File
Remote plug-in developers are now able to define navigating actions along with the modal menu actions in the plug-in manifest file. This will enable users to use the action to navigate to a view defined by the plug-in.
An example of an action that will navigate to a Datacenter’s monitor view:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
"Datacenter":{ "monitor":{ "views":[ { "navigationId":"monitor-view", "uri":"view.html" } ] }, "menu":{ "actions":[ { "labelKey":"monitor-nav-action.label", "trigger":{ "type":"navigation", "targetViewId":"monitor-view" } } ] } } |
For more information, see the plug-in manifest schema.
Newly Promoted Core Client Views for Remote plug-in Navigation
The list of views to which a remote plug-in can navigate with the navigateToClientView() JavaScript API has been extended with the following views:
- cluster.configure.settings.drs
- cluster.configure.settings.ha
- cluster.configure.settings.quickstart
- folder.configure.keyProviders
- folder.configure.settings.general
- host.configure.networking.physicalAdapters
- host.summary
- namespace.storage.persistentVolumeClaims
- network.summary
- profilesAndPolicies.vmStoragePolicies
- vm.monitor.performance.overview
- vm.summary
- workload-platform.supervisor.summary
The full list of navigable views can be found in the official vSphere Client SDK documentation.
Sharing Modal Dialogs Between Remote plug-ins
Remote plug-ins can create more distributed content sharing. Modals defined by one remote plug-in can be reused by a different remote plug-in.
A plug-in can define a shared modal (it is important that the property “isPublic” is se to “true“) in its manifest file, such as:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
"sharedModals":[ { "id":"sharedModalId", "uri":"modal.html", "titleKey":"sharedModalTitle", "size":{ "width":100, "height":200 }, "isPublic":true } ] |
Then, another plug-in may query the available shared modals by using the JavaScript API getSharedModalsMap() and by providing a target plug-in ID and a callback, for example:
|
1 2 3 |
htmlClientSdk.modal.getSharedModalsMap("com.acme.remote", function(map) { console.log(map); }); |
The result will look like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
{ "sharedModalsInfoByVcGuid":{ "vc-guid-0":{ "pluginVersion":"1.0.0.0", "sharedModalsIds":[ "sharedModalId" ] } }, "sharedModalsInfoByVcObjects":{ "vc-guid-0":[ { "vcObjects":[ { "type":"vCenter", "value":"vc-guid-0" } ], "pluginVersion":"1.0.0.0", "sharedModalsIds":[ "sharedModalId" ] } ] } } |
After the plug-in receives the information about the available shared modals, it can open a shared modal by using the openSharedModal() JavaScript API, for example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
htmlClientSdk.modal.openSharedModal({ "pluginId": "com.acme.remote", "sharedModalId": "sharedModalId", "vcGuid": "vc-guid-0", "onClosed": function(result) { console.log("Modal closed with result, result"); }, "contextObjects":[ { "id":"urn:vmomi:Datacenter:datacenter-1:0d497fd2-e54b-4376-8ae2-a4a12981100d" } ], "customData":{ "preselectedHosts":[ "urn:vmomi:HostSystem:host-1:0d497fd2-e54b-4376-8ae2-a4a12981100d" ] } }); |
The full description and usage can be found in the official vSphere Client SDK documentation.
Refreshing Remote plug-in Related Items
Remote plug-ins can refresh their related items by using the new JavaScript API – refreshPluginItemsState(). A related item of a plug-in may be a monitor/configure item, an action or a summary view. Calling the API will refresh the related plug-in views and also evaluate their dynamic state if such is specified.
Example usage:
|
1 |
htmlClientSdk.app.refreshPluginItemsState(); |
Support for Italian Localization
The vSphere Client SDK now allows localization of plug-ins in the Italian language.
To use the new locale, simply add it to the list of supported locales and add the corresponding definitions:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
"definitions":{ "i18n":{ "locales":[ "en-US", "it-IT" ], "definitions":{ "plugin.name":{ "en-US":"Hello World", "it-IT":"Ciao Mondo" } } } } |
For more information, see the plug-in manifest schema.
Support Dynamic Object Cards
In addition to dynamic monitor, configure and action extensions, remote plug-in developers are able to define dynamic cards. This means that a particular plug-in card in an object’s summary view can be shown or hidden based on a chosen condition.
Example usage:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
"VirtualMachine":{ "summary":{ "dynamicUri":{ "path":"dynamicItems/vm/summary" }, "view":{ "id":"vmCard", "uri":"index.html#/vm-card", "dynamic":true } } } |
For more information, see the plug-in manifest schema.
Support for Additional Plug-in Servers for Dynamic Extensions
Plug-in developers can now specify a server endpoint for dynamic extension queries. Formerly, the manifest server was required to handle all dynamic extension queries.
When registering a plug-in with a vCenter Server instance, information about the plug-in server is stored in an Extension record with the ExtensionManager. The registration information includes endpoint addresses of the plug-in’s primary server and of any auxiliary servers that the plug-in comprises.
Each plug-in server has a type property that can be specified in the definition of the dynamic extension, for example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
"VirtualMachine":{ "monitor":{ "dynamicUri":{ "path":"rest/monitor", <strong>"serverType":"filteringServer"</strong> }, "views":[ { "navigationId":"vmDynamicView", "labelKey":"monitor.view.title", "uri":"index.html#/vm-monitor", "dynamic":true } ] } } |
For more information, see the plug-in manifest schema.
Remote Plug-in Sample updates
- New library versions: Clarity Design System 3.0.0 and Angular 9.0.0.
- The sample demonstrates the use of dynamic cards.
Resolved Issues:
- Open a modal with a recursive object – The htmlClientSdk.modal.open() method throws an error when a configuration object with recursive references is passed. A new flag sanitizeData was introduced indicating whether the passed modal configuration data should be serialized/deserialized, or not. The default value of the flag is true (i.e., do serialization), which is the previous behavior. Set the flag to false if you pass objects containing recursive references.
- Modified the Remote Plug-in Sample to use a more secure trust strategy – Previous versions of the sample used a “trust-all” strategy, which was insecure. This version correctly verifies server thumbprints.
- Plug-in manifest conversion tool is modified to support both light and dark themes – The tool is modified to generate two sprite sheets, one for the light theme and one for the dark theme. The sprite sheets now contain placeholder icons which should be replaced by the plug-in developers with real icons.
- Fixed a number of layout issues with the plug-in modal dialogs – Fixed the layout of the modal dialogs opened through the vSphere Client SDK JavaScript APIs to eliminate issues previously reported.
As always, please share your feedback in the comments section below.




